DWeb Camp 2023
A reflection on my experience at DWeb Camp 2023
How I was introduced
A few years back, I worked at Learning Equality on Kolibri. I was very honored to have been able to contribute.
That’s where I met Micah. We kept in contact over the years and reconnected last year to talk about ideas that combine music, tech, and AI. We even created AI Migos, along with Szavio. So S/O out to Micah and AI MIGOS!
And also S/O to Takeoff. Rest in paradise.
Well, anyway, Micah told me about DWeb Camp, and how much he loved the community. So when the opportunity arrived for me to join as a space steward of the Mycelium Pavilion (a space in the event), I took it.
(Pro tip: To remember the pronunciation of 'mycelium', I used the mnemonic 'my-ceiling', as I kept mispronouncing it as 'my-suh-lium').
So a big S/O to Wendy from the Internet Archive for the opportunity and the trust.
Sunday (Travel day)
So boom, I drove 7 hours up from SoCal to NorCal and landed on the doorstep of the Internet Archive.
S/O to Brewster Kahle for digging the well.
That is a place that must be experienced. A church turned into a tech workplace. I realized that churches are a very practical type of building that can be useful for different use cases. So I slept there, lulled by the servers' hum.
Monday (Build day 1)
We made our way to Camp Navarro in Northern Pomo Territory.
// Start of side note
I currently live in
Ɂívil̃uwenetem Meytémak (Cahuilla) /
Payómkawichum (Luiseño) territory in Cali.
The land my mother comes from is Iréchikwa Ts’intsúntsani (P’urhépecha Kingdom) territory
The land my father comes from is unlabeled on native-land.ca, but it's most likely Ñuu Savi (Mixtecapan)
I've been told we have Mixteca roots.
// End of side note
We set up the space with all the right vibes. Shout out to Deborah, my co-space steward, thanks for being awesome!
It was great being alongside the giant redwoods.
And the banana slugs.
Tuesday (Build day 2)
On Tuesday, we continued getting everything set up.
It was great getting to know the stewards, fellows, volunteers, and others. I had many deep and meaningful conversations.
Wednesday (Welcome day)
On Wednesday, we finished setting up and started welcoming the guests.
The first jam session was held that night. S/O to Ty! Those single-note instruments are my favorite.
Thursday (Sessions day 1)
On Thursday, I started attending sessions to learn more about the decentralized web space.
I learned about Vlcn, a conflict-free SQLite db for the browser. This is a tool that I really want to play around with. Also, a big S/O to Matt for the support!
I learned about all the awesome work the Spritely Institute has been doing over the years. There seems to be a lot of high quality work being done there, building out the foundation for others to build on top of.
I was reminded of the importance of listening to the people and doing it their way, in the talk Sheley gave on the work Intervozes is doing in Brazil.
I joined a discussion on what 'delete' means in p2p systems. Deleting in real life is not possible. Things only transform.
I hope people are inspired to learn from the way nature, including our biology, works, such as DNA duplication and gene modification, when working on this decentralized work.
Holochain was the technology that was most mentioned throughout the camp, yet was the one I learned least about. So I definitely need to look into Holochain.
I was also surprised that a few of the Holochain folks I talked to, were not aware of the work the Spritely Institute was doing.
I have been working on a platform of tools to democratize the music that is played. This is a big piece of what I envision of Trapnstudio. I figured this would be a place to prototype something. So I approached Sam and asked him if he wanted to help out. He was down. Sick.
I also learned that Camille would be playing a set on Saturday. This would be a great time to test out the prototype. So I approached her.
I went in with my preconceived idea of what I wanted to test, but I quickly pivoted and asked her what SHE wanted. Forget what I wanted. She mentioned that she wanted basic feedback on how she was doing. Thumbs up or thumbs down. And if thumbs down, what genres the user wanted to hear instead. Okay great. We could get this done.
Friday (Sessions day 2)
On Friday, I learned for the first time the immense hardships that the Rohingya people have and continue to go through and the ways the Rohingya Project is helping.
I was so inspired by the work Barbara presented being done at Digital Democracy.
So many cool tools:
It was also a great reminder that products should be "designed by the people" via design workshops. This is something I need to incorporate ASAP.
I knew that the internet would be cut off on Saturday. So my priority was to decide on the tools we were going to use for the prototype and get that code downloaded on our machines.
All of a sudden the node_modules directory was a gold mine.
At this point I was a bit overwhelmed with the tools that I could use to build it out, so I approached Michael the developer of Braid and Statebus. He was down to help. Sick.
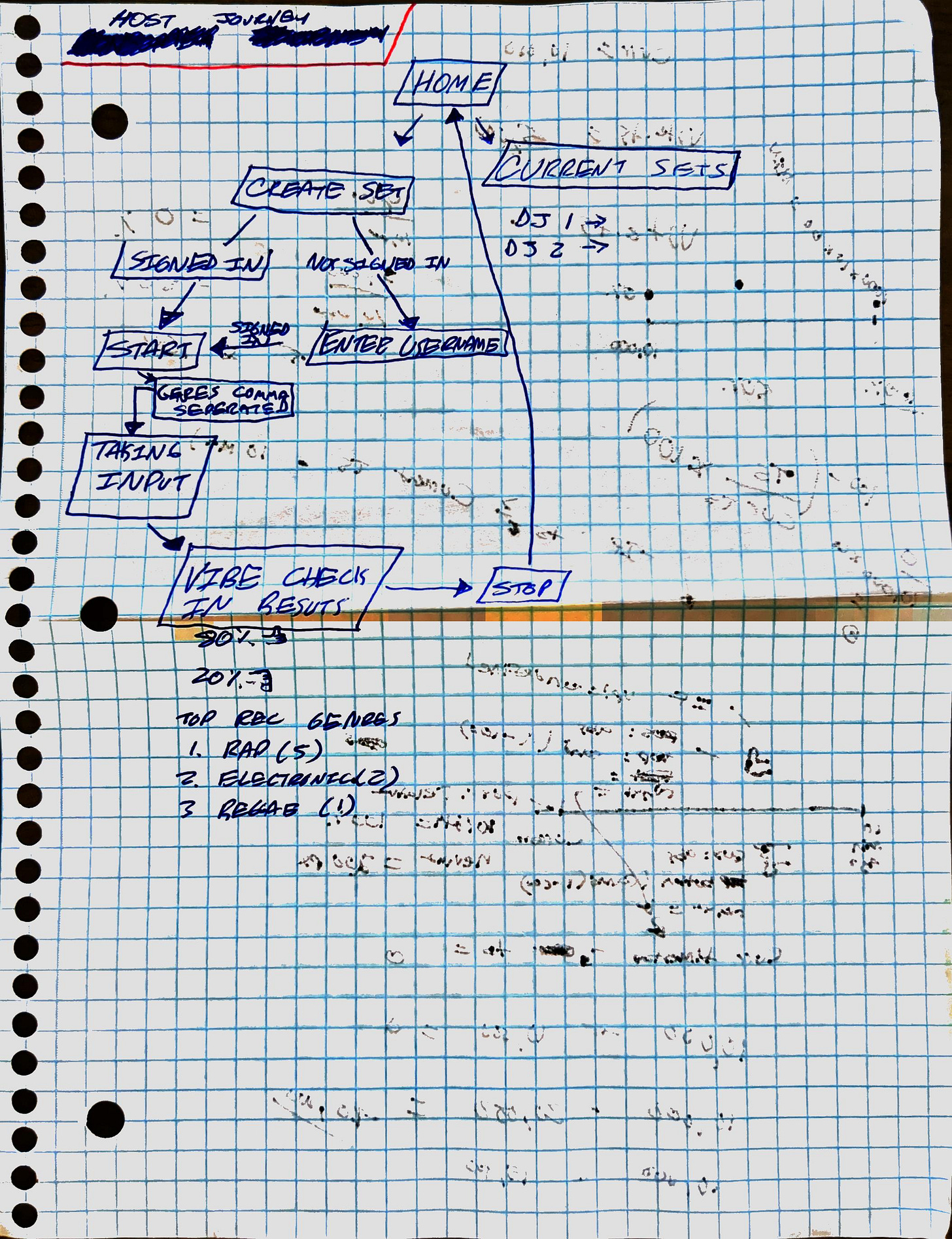
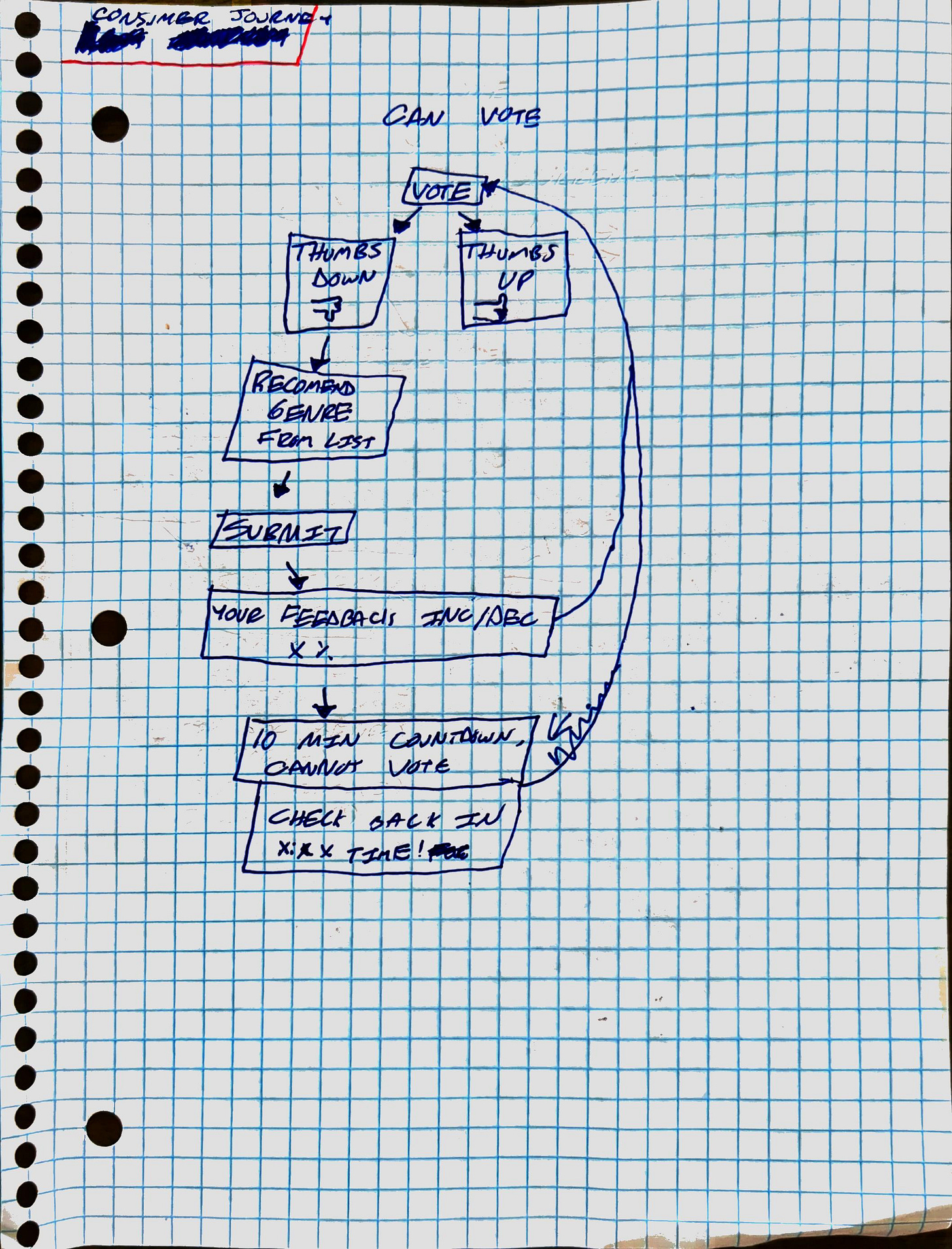
I had sat down earlier in the day, to spec out the flows and the data structures.
Within 1 hour, Mike had implemented the basic functionality. The full stack reactivity is VERY IMPRESSIVE.
That was easy.
I decided it'd be cool to implement the prototype leveraging another tool, and Gun was one I had heard about. And it just so happened that Mark was a few feet away. I approached him and he was down to help out. Sick.
We got the packages downloaded and had a basic implementation. What mattered was that we had the code on our machines. That was enough for the day.
Saturday (Tomorrow day)
I kicked off Saturday by hosting a session titled "DJ, play my music!". I wanted to have a discussion about democratizing music. Rebekah joined in to incorporate embodiment into the session. Thanks, Rebekah!
Some takeaways from the discussion:
Sometimes what matters is not the song being requested, but rather the vibes of the song being requested. e.g. soft, futuristic, chill, etc.
A device that listens to the music that is played to allow others to see what kind of vibe a venue has.
It’d be cool to find places that play the music that matches my music taste
And as promised, the internet was cut out.
No more npm install.
No more git pull.
No more VS Code live share.
No more documentation pages.
Funny enough, there was a period where electricity went out, not intentionally. FULL OFFLINE!
We continued to work on the prototype.
DON'T REFRESH!
We had a few of the Gun doc pages opened in tabs, that is all we had. So we ‘CTRL + s’d and saved those HTML pages to the file system.
I also wanted to prototype a glow in the dark QR code, since the QR code is one of the most important entryways to apps nowadays. I had brought some glow in the dark supplies.
Glow in the dark elmer’s glue
Glow in the dark spray paint
Glow in the dark paint
I applied the elements to the papers, let them dry, and then printed on them.
It was time to test out the protoypes.
It was silent disco time.
So we pulled up to the disco, with our QR codes, and our machines.
The QR codes were unfortunately not visible in the dark. Maybe if I had put them under light, but I didn't have time for that.
However, people were trying out the app.
It turned out to be more of a fun thing to play around with. People were spamming the thumbs up button almost like a game, trying to see how fast they could tap the button.
The takeaways from the prototype:
Glow in the dark supplies for QR codes did not work
Using an app while enjoying music is not too practical unless there's a game aspect to it.
The colors of the headphones give DJs enough of a visual cue on whether people are enjoying their music or they prefer another DJ's music.
These p2p tools got the job done for the most part
Statebus was more reliable than Gun.
Nonetheless, the prototype had been a success. I was successfully able to bring together people, test out new tools, test out ideas, and have fun during it all.
S/O to Sam, Michael, and Mark.
It was time for bed.
But wait, not yet! First, I had to check out Ty's lightweight web component tool Tag. Pretty neat.
Okay, time for bed.
Sunday (Take down day)
I slept in, packed up, and hit the coast.
I flew a kite. S/O to the man who was kind enough to let me borrow his kite.
And I saw 2 worlds collide, sea water meets fresh water.
I then headed back to the Internet Archive and saw some dope inspirational UI design.
I started at the Internet Archive, and I ended at the Internet Archive.